Vue CLI
Vue.js 개발환경을 설정해주는 도구
- 기본적인 프로젝트 세팅 제공
- 각각의 컴포넌트를 .vue 파일로 분리해 여러 개의 컴포넌트 사용 가능
- 클라이언트에서 node.js 테스트 서버 사용
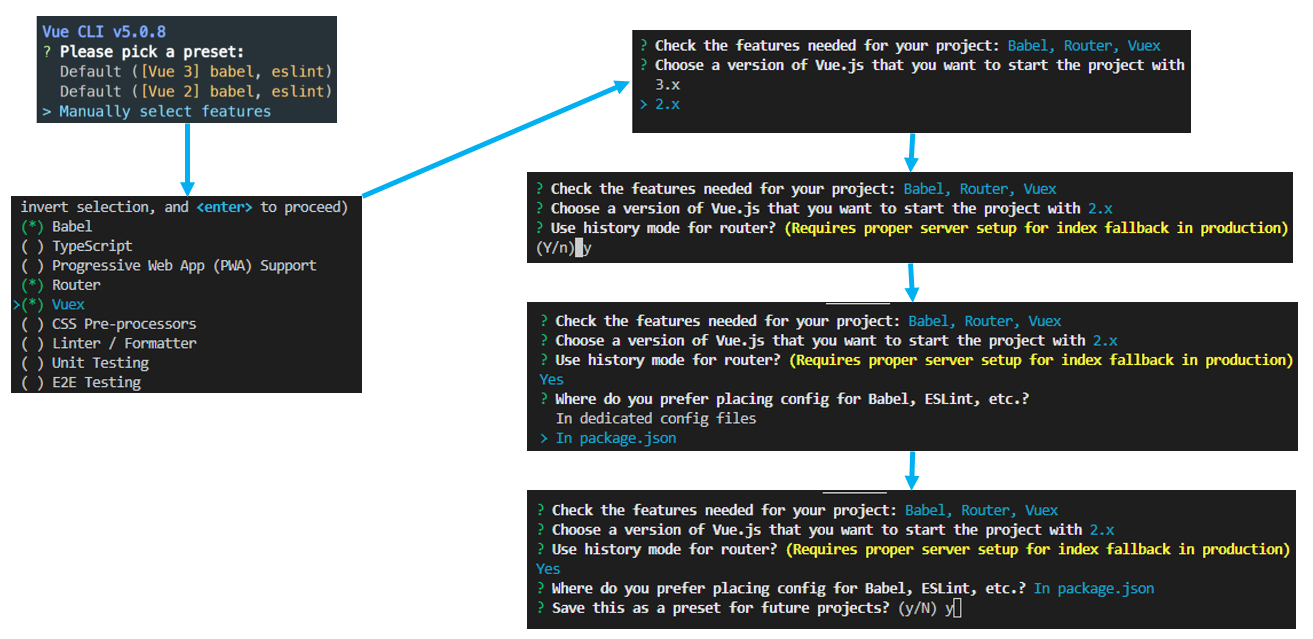
1. vue-cli global 설치
# -g : global option 부여
$ npm i @vue/cli -g2. 원하는 directory를 생성 후, 그 terminal에서 다음과 같이 setting
# Target directory로 이동 후 해당 명령어 진행
$ vue create .

- Babel : ES6 이상의 JavaScript를 사용하는 다른 Browser와의 호환성을 위한 패키지
- Linter : 코딩 스타일 가이드 -> 관습적 규칙 어길 시 warning 발생
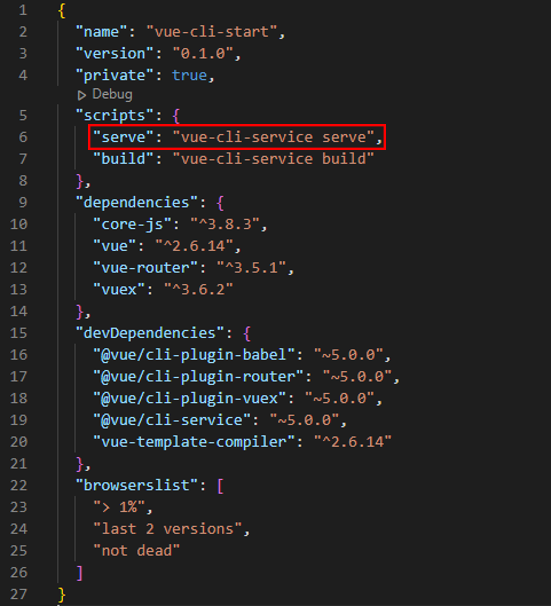
3. package.json 내 serve script 실행시키기

$ npm run serve해당 명령어 실행 시, http://localhost:8080/ 에서 개발 테스트서버 작동 여부 확인 가능
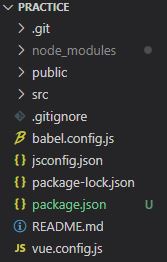
프로젝트 구조

1. npm i를 이용해 vue-cli를 설치하면, node.js 환경에서 동작
- npm run serve와 같은 명령어를 통해 서버를 실행 가능
- npm run build 명령어를 사용하면, 정의된 내용을 바탕으로 index.html과 자바스크립트 파일 등을 모아 빌
2. node_modules
- npm install 명령어를 실행하면 생성, package.json에 정의된 모듈을 설치하고 모아둠
3. public
- Vue.js의 SPA (Single Page Application) 방식 -> 하나의 index.html 파일만 로딩하고, 이외의 내용들은 JavaScript를 통해 로딩
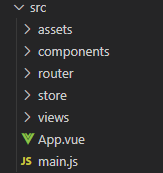
4. src
- 전반적인 코드 작성이 이루어짐

- assets : css나 이미지 등 정적 파일을 저장하는 디렉토리
- components : 컴포넌트식 개발에 필요한 컴포넌트들을 저장
- router : Vue Router 관련 디렉토리 / 클라이언트 측의 라우팅을 지원
- store : Vuex 관련 디렉토리 / 애플리케이션의 상태 관리 패턴 및 라이브러리
- views : Router마다 보여질 컴포넌트를 모아둔 디렉토리
- App.vue : 어플리케이션의 최상위 컴포넌트 / Vue.js에서는 .vue 파일이 기본 형태로 사용
- main.js : 어플리케이션의 진입점 / Vue 인스턴스를 생성하고, 라우터와 스토어를 연결하며, 전역 설정 등을 진행
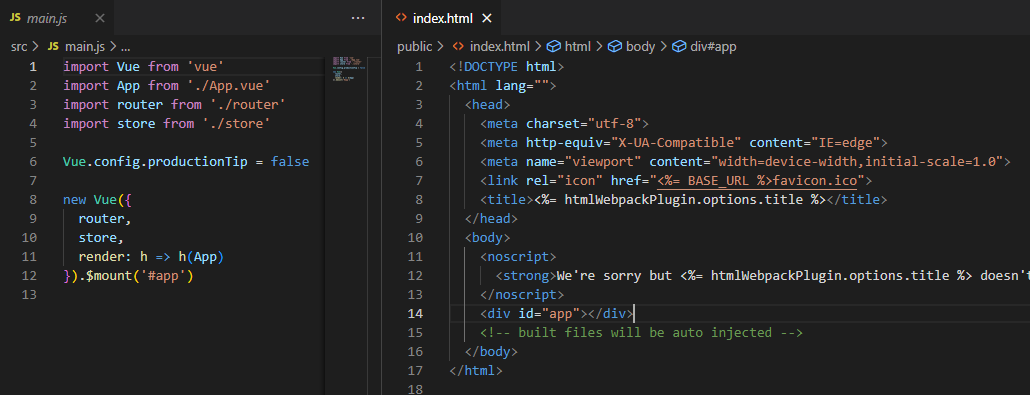
main.js 분석

- Public/index.html 의 id app 을 읽어서 해당 부분을 Vue로 적용
- router 와 store에 대한 설정이 되어있음
- vue-boostrap 및 외부 라이브러리도 해당 main.js 에서 진행
! index.html에 글을 작성해도, 실제로 글이 보이지 않는 이유
Vue 인스턴스에서 정의한 template과 컴포넌트들이 렌더링될 때, 해당 컴포넌트에서 사용하는 데이터가 변경되면, Vue.js는 자동으로 화면을 다시 그린다. 이 때, 변경된 데이터와 일치하게 되면서 이전에 작성한 글은 사라지고, 변경된 내용이 화면에 표시됨
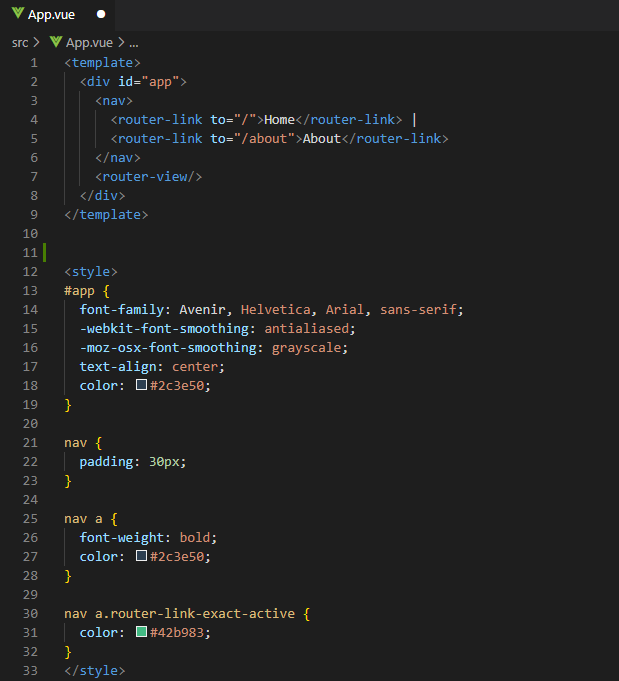
App.vue 분석

기본 Component 구성
- <template> : html 부분
- <script> : data, Life cycle, ... 외부로부터 component 가져오기 등 수행
- <style> : css 부분
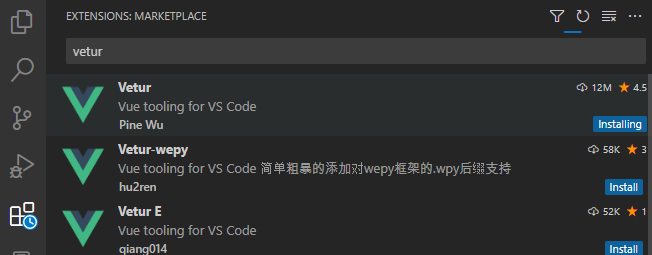
4. [VSCode Extension]에서 Vetur 설치
자동완성, 컬러 하이라이팅 지원하는 확장프로그램

5. Template 수정
a. "src/router/index.js" 수정 - 이미 삭제한 파일을 찾을 수 없는 에러 방지

b. "src/App.vue" 수정

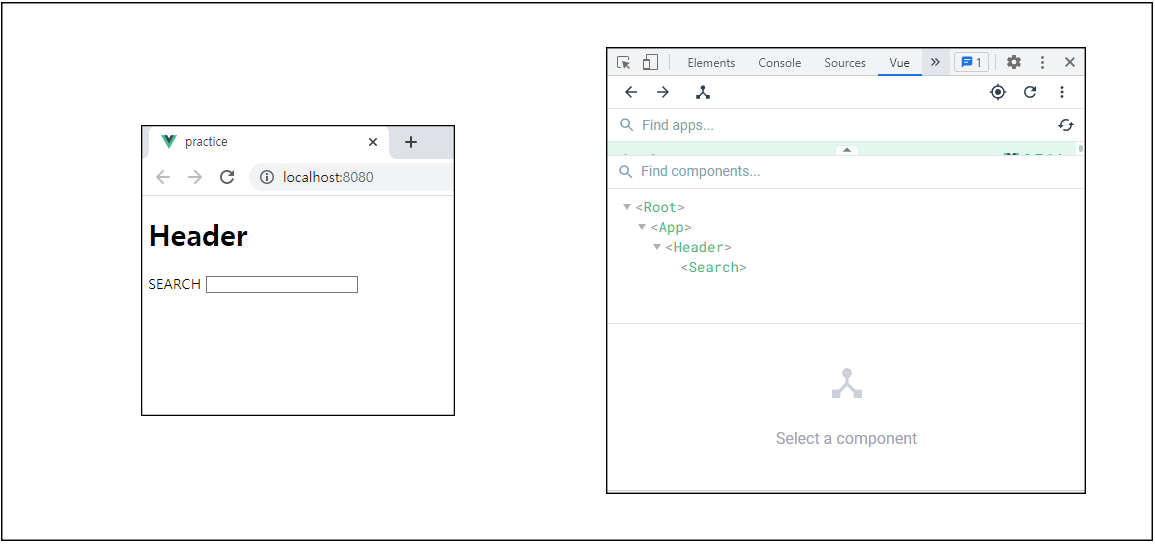
6. Vue.js devtools 설치
Vue.js 애플리케이션의 컴포넌트 구조와 상태를 시각적으로 디버깅할 수 있는 크롬 확장 프로그램

7. Component 구현
"src/components" 폴더에 component 생성
Vetur 기능 : .vue 파일 내에서 vue라고 입력 후, "Ctrl + Space" 를 하면, 기본 template 완성

! 주의사항
Component는 모두 하나의 Root element만을 갖는다.
-> <template> 와 </template> 사이에는 <div></div> 등, 하나의 element만 들어가야 한다.
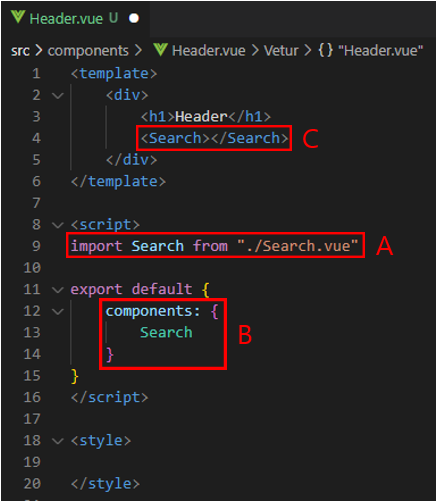
8. Component 연결

a. 가져오기
문법 - import "컴포넌트 명" from "상대 경로"
ES Module 문법으로서 , node.js 의 require 와 같은 의미
b. 등록하기
컴포넌트를 사용하기 위해, components 객체에 등록
import 를 제외한 모든 객체는 export default 내부에 작성
c. 붙이기
태그 사용법과 동일하게, 화면에 위치하고 싶은 곳에 기입
이후 컴포넌트 간 부모 자식 관계가 성립
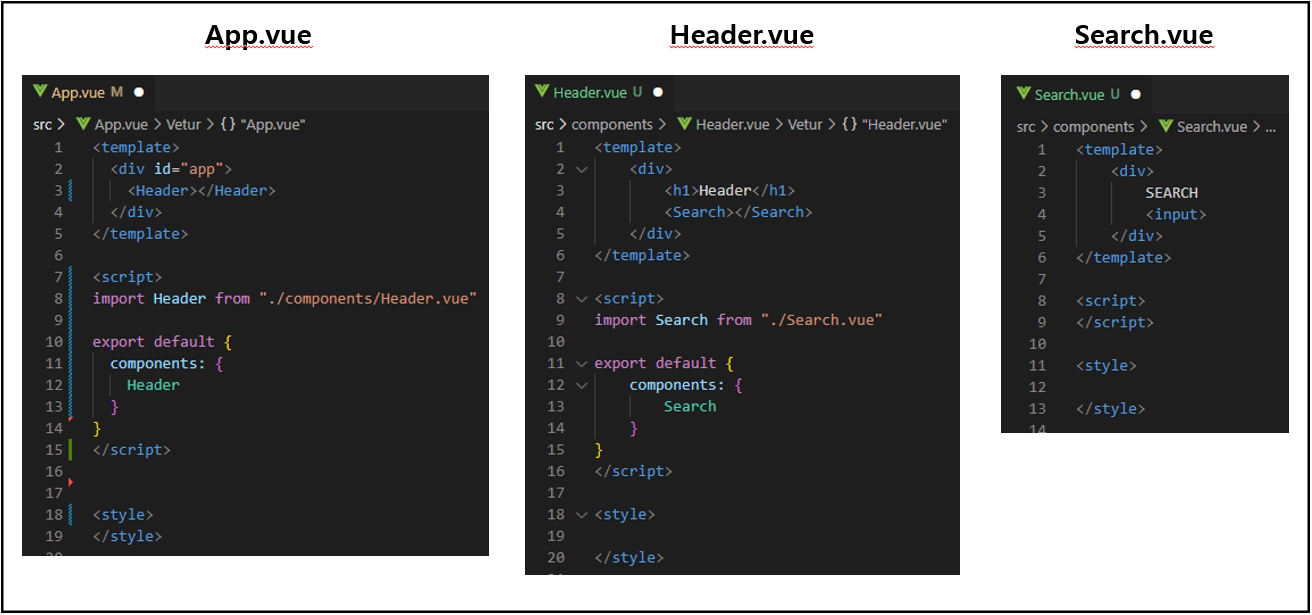
작성 예시


Vue-router
vue.js 공식 라이브러리
Route에 component를 mapping - 어떤 URL 에서 해당 componenet를 rendering할 지 결정
Vue.js는 SPA -> 단 하나의 index.html만 가지고 있음
Vue Router를 통해 하나의 index.html을 사용하지만 실제로 여러 주소를 활용하는 것처럼 만들 수 있다.
즉, URL마다 다른 Content를 보여주고 싶을 때 사용
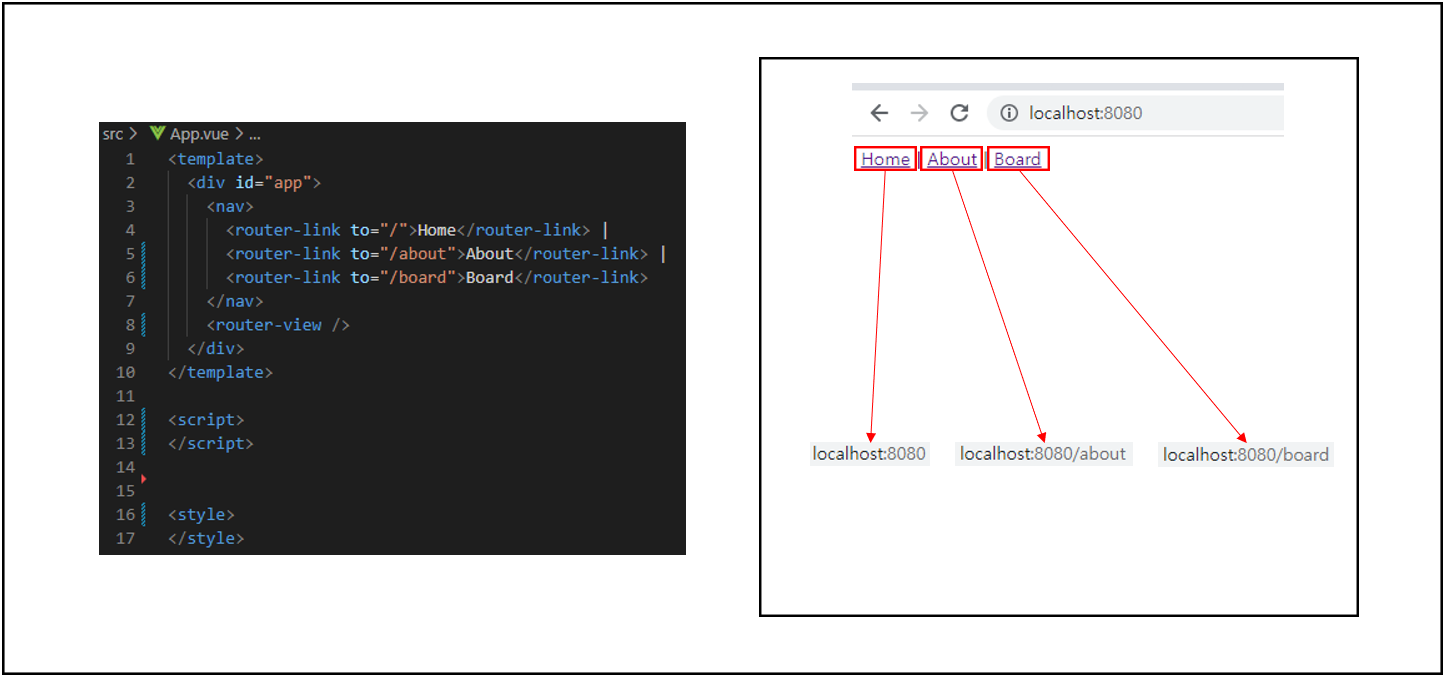
App.vue 구성

<router-link to="경로">
- <a> 태그와 동일하게 보여짐
- 클릭 시, "경로"에 지정된 route로 이동
<router-view />
- Route에 해당하는 화면이 실제 rendering되는 영역
- views 폴더 내부에서 정의한 .vue의 컨텐츠가 해당 부분에 rendering된다.
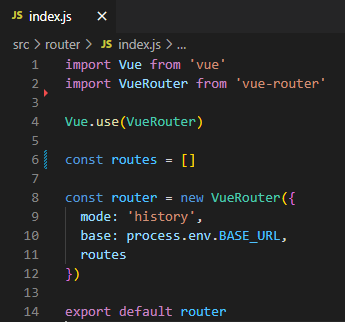
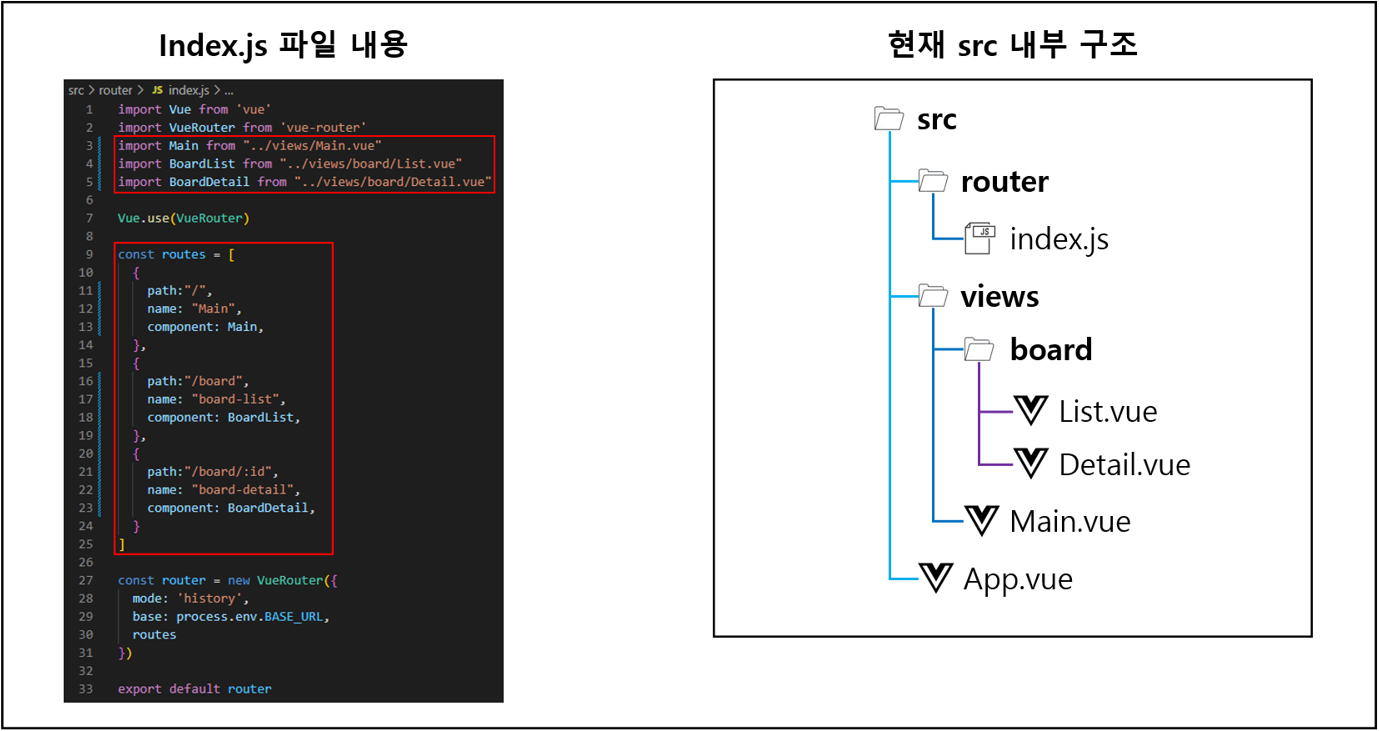
Router/index.js 파일 내부

좌측 빨간 Box 설명
1. 각각의 파일 경로 import
2. Routes 배열은 위와 같은 형태의 여러 개의 객체로 구성
- path : 라우트 경로
- name : 라우트 명칭
- component : 라우트에 해당하는 컴포넌트
3. router/index.js 파일의 routes 에 등록되어 있어야만 <router-link to="">가 작동
Components 폴더 내 .vue와 Views 폴더 내 .vue의 차이
Components
- "components" 디렉토리는 Vue.js 애플리케이션에서 재사용 가능한 컴포넌트를 포함
- 이 디렉토리는 UI 요소와 같은 컴포넌트를 작성
- "components"는 Vue.js 애플리케이션 전체에서 사용되며, Vue.js의 "단일 파일 컴포넌트" 형식으로 작성
Views
- "views" 디렉토리는 Vue.js 애플리케이션의 각 페이지 또는 라우트에 대한 뷰를 포함
- 이 디렉토리는 각 페이지 또는 라우트에 대한 템플릿, 스타일 및 로직이 포함된 Vue.js 컴포넌트를 작성
- "views"는 Vue Router와 함께 사용되며, 각 라우트에 대한 Vue.js 컴포넌트를 포함
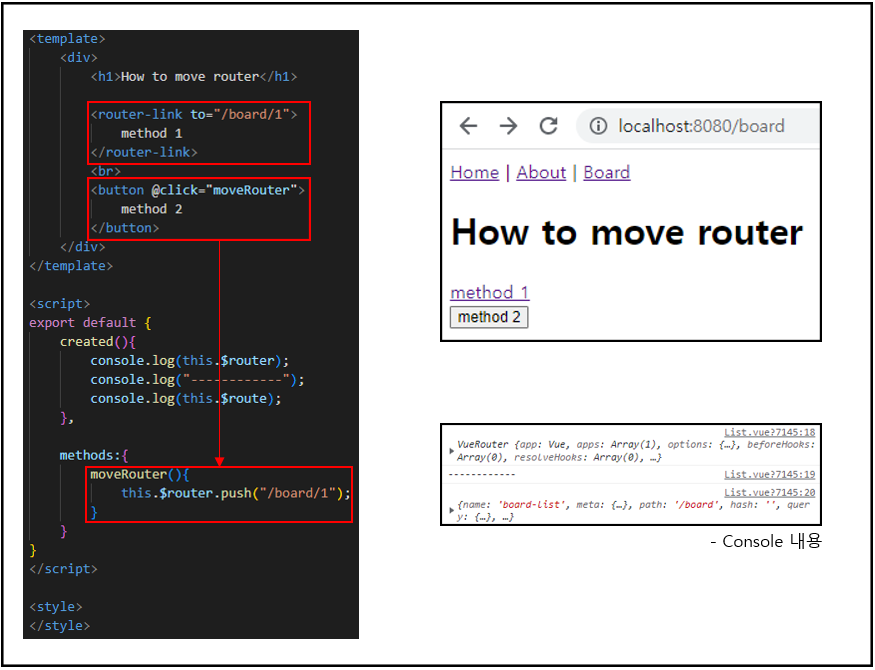
Router 이동하는 방법

1. router-link : <router-link to="라우터 경로"> 활용
2. this.$router.push("라우터 경로") 활용
Console 내용 추가 해석
1. params
- /board/:id
- node에서, /:id와 동일하게 this.$route.params에 id의 값이 담긴다.
2. query
- /board/:id?name=hello
- ?key=value 형식으로 this.$route.query에 담긴다.
Build
Vue.js 는 Sigle Page Application (SPA) → 1개의 .html 파일 생성
# 다음 코드 진행 시, dist 폴더가 생성된다.
$ npm run build개발 완료 후 dist의 content를 서버에 업로드해 서비스 운영